생애 처음으로 티스토리 운영한 지 3개월 되었네요. (블로그도 처음 운영합니다.)
그 사이에 여러 글을 써보고 또 애드센스 승인도 받았습니다.
여러 블로거들의 글을 보면 서식에 눈이 가는데요.
많은 선구자들이 서식을 무료로 공개했기에 저 역시 그분들 덕에 받아 쓰고 있습니다.
근데 운영하다 보니 저만의 서식을 만들고 싶어 졌는데요.
오늘 서식을 커스터마이징해서 만들어 봤습니다.
웹을 모르는 초보자들도 쉽게 서식을 만드는법(커스터마이징)을 공유하도록 하겠습니다.
📢 이 글은 오늘 제가 커스터마이징 한 서식만으로 사용했습니다(이것마저도 커스터마이징함).
CSS를 배우자
으잉? 웹을 알고 코딩을 하는 할 줄 아는 사람이 아직까지 흔치 않습니다.
하나라도 양질의 콘텐츠를 더 생산해야 되는데 서식 만들기 위해서 코딩을 공부하는 것은 좋은 선택이지만,,,
그게 어디 쉽나요...(물론 저는 개인적으로 독학하는 중입니다만)
h1, h2, h3 태그만 써도 된다고 배운 블로그인데, CSS를 섭렵하기엔 초보자입장에선 벽을 느낍니다.
물론 시간이 조금 필요하고요.
하지만!
'CSS를 배우자'를 설명하고자 이 글을 쓰는 건 아닙니다. 저 역시 설명하기에 실력이 없고요.
그러면 우리가 극복할 방법은 무엇이냐?
바로!!!!
.
.
.
.
.
ChatGPT를 이용하기!
챗GPT가 세상에 나온 지 이제 딱 1년입니다.
챗GPT를 이용해 코딩을 한다는 이야기가 어렵게 느껴지시지 않습니까? 근데 우리도 사용할 수 있어요!
별거 없습니다!
초보자들도 쉽게 서식을 만드는 법!(커스터마이징)
- 챗GPT에게 한글로 물어본다!
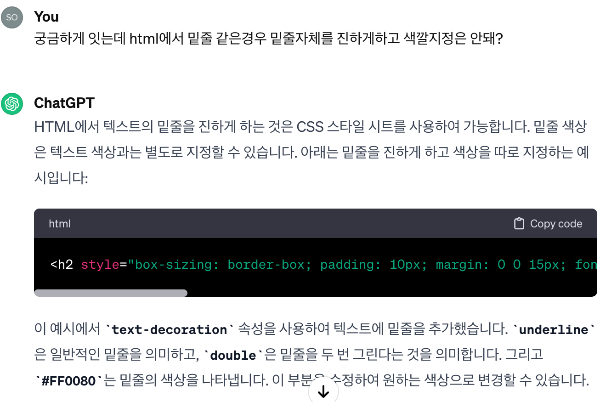
예시. html에서 글씨 밑줄 색깔 지정은 할 수 없을까? 등 구체적으로 물어보는 것이 중요하다. - 챗GPT가 결괏값을 보여준다.
출력된 코드를 복사하여 직접 html을 이용하여 테스트해 본다. - 테스트한 후 결괏값이 마음에 안 들면 챗GPT에 다시 물어본다.
챗GPT가 알려주는 코드를 복사하고 테스트하고 또다시 챗GPT에 수정부탁하고 여러 번 반복해서 원하는 결과를 얻는다.

원하는 결과가 나올 때까지 요청을 여러 번 반복하면 됩니다. 물론 한글로 대화하고요.
모양,색상 등 바꿔달라고 다 해줍니다. (최대한 구체적으로 말하셔야 되요.)
어때요? CSS 잘 몰라도 우리는 충분히 원하는 결괏값을 얻을 수 있습니다.
코딩을 잘 몰라도 극복할 수 있는 방법은 있습니다!
'Tech Terminal ( IT 관련 )' 카테고리의 다른 글
| 챗GPT와 바드를 비교해보자! (1) | 2023.12.11 |
|---|---|
| 제미나이에 대해 알아보자 (feat. 챗GPT) (1) | 2023.12.09 |
| 맥북(또는 Mac)에서 엑셀 사용하기 (1) | 2023.11.28 |
| [코딩시리즈] 프로그래밍(어플리케이션) 개발자되자 (0) | 2023.11.09 |
| 맥 그림판 대체 프로그램 (맥북) (0) | 2023.11.08 |



